Some test text!
Salesforce
Guides
Salesforce / Guides / Get Started
Integrating Salesforce with WebViewer JavaScript PDF library
Welcome to Apryse. This guide will help you integrate a free trial of WebViewer into Salesforce Lightning Components. It will help you clone the Salesforce sample repository and show you how to integrate WebViewer as a lightning web component. Your free trial includes unlimited trial usage and support from solution engineers.
Prerequisites
- Salesforce CLI
- Node and NPM
- (Optional) Visual Studio Code with Salesforce Extensions
- WebViewer:
For step-by-step help on setting up a Salesforce development environment, see one of the following:
Initial Setup
Extract WebViewer.zip.
Navigate into the extracted folder and run:
npm run optimizeYou will encounter the following prompts, which you should answer y/n as indicated:
Optimize: Do you want to exclude the use of optimized worker files? If you exclude them make sure that you pass 'enableOptimizedWorkers: false' to the WebViewer constructor. [y/n]: n
Optimize: Will you be using WebViewer Server? See https://docs.apryse.com/documentation/web/guides/wv-server/ for more info. [y/n]: n
Optimize: Will you be converting all your documents to XOD? See https://docs.apryse.com/documentation/web/guides/optimize-lib-folder for more info. [y/n]: n
Optimize: Do you need client side office support (docx, pptx, xlsx)? [y/n]: y
Optimize: Do you need client side office support for legacy office files (doc, ppt, xls)? [y/n]: y
Optimize: Do you need the full PDF API? See https://docs.apryse.com/documentation/web/guides/optimize-lib-folder for more info (most users dont need this option). [y/n]: y
Optimize: Do you want to use the production version of PDFNet.js? The production version does not have type checking and console messages, but is much smaller than the development version. [y/n]: n
Optimize: Do you need to use the content editing feature? (This is for editing content on the page in the viewer) [y/n]: n
Optimize: Do you need to use the office editing feature? (This is for editing docx files in the viewer) [y/n]: n
Optimize: Do you need to deploy to Salesforce? See https://docs.apryse.com/documentation/web/guides/optimize-lib-folder for more info (most users dont need this option). [y/n]: y
Optimize: Do you need the source map for WebViewer's UI? The source map allows you to debug WebViewer's UI on your site using unminified code. [y/n]: n
Optimize: Would you like to use the web component version of WebViewer (instead of the iframe)? [y/n]: nAfter answering these prompts, answer y to the final confirmation prompt and the script will optimize and zip the source code you’ll need later to a new webviewer-salesforce directory.
Note that this optimization produces .zip files of no more than 5 mb in size in addition to the .resource-meta.xml -- this meets the requirements to safely upload to the Salesforce platform.
fullAPI = false;Next clone the
webviewer-salesforcesample:git clone https://github.com/PDFTron/webviewer-salesforce.gitCopy the
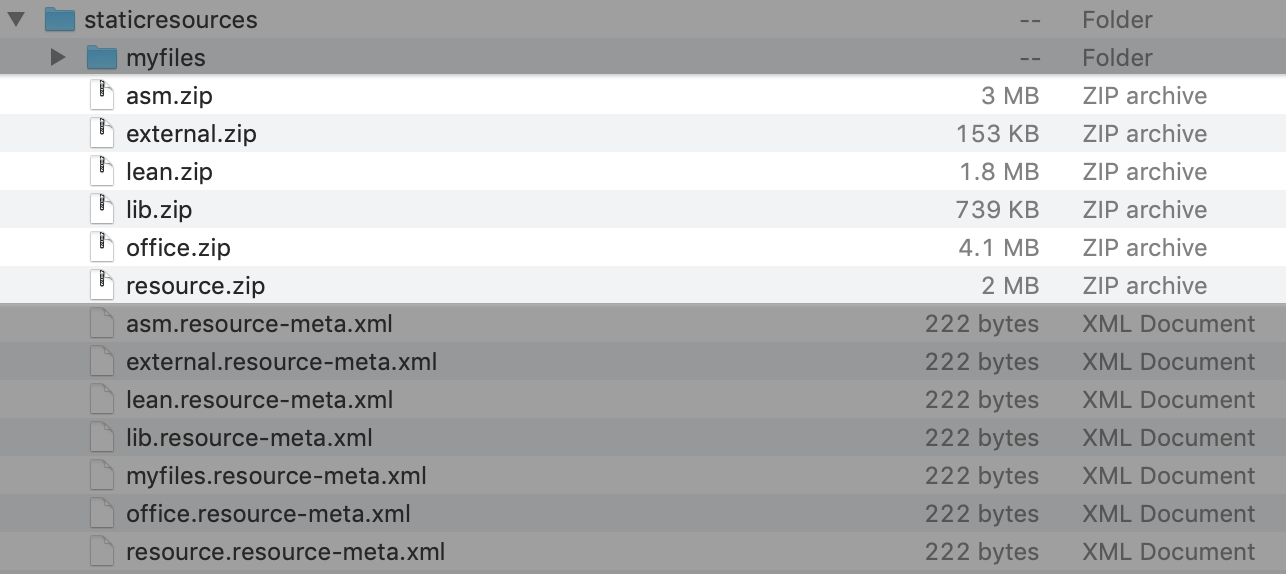
.zipfiles that were output by the optimizing script in thewebviewer-salesforcefolder to theforce-app/main/default/staticresourcesfolder of the cloned project.

Note how every .zip file, and the myfiles/ directory, has a corresponding
.resource-meta.xml file, wherein the contents of each .xml file are the
same.
Make sure you are in the cloned project directory and authenticate with your hub org and provide it with an alias (DevHub in the command below) from your command line using an authorization method:
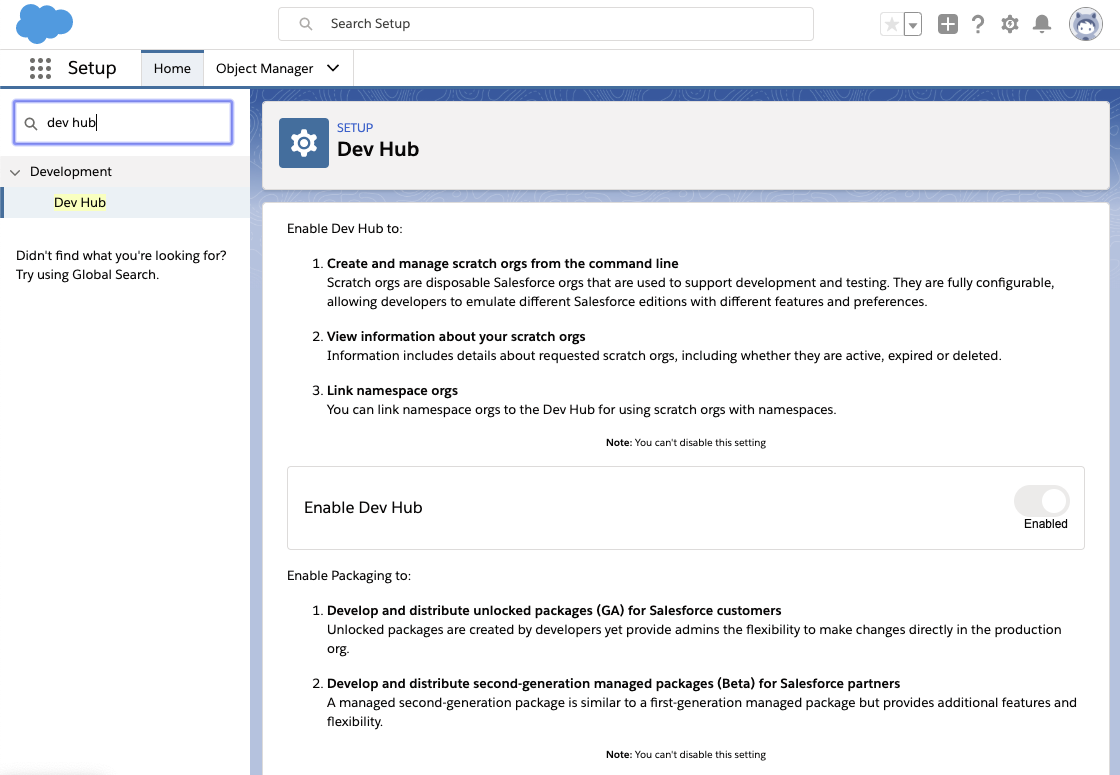
sf org login (authorization method) --alias devHubEnter your Dev Hub org credentials in the browser that opens to the lightning experience setup page. Enable
devhubby typingdev hubin the quick find search and toggle toenableas shown in the picture below.

Create a scratch org using the
config/project-scratch-def.jsonfile, set the username as your default, and assign it an alias:sf org create scratch --alias myScratchOrgPush the app to your scratch org:
sf project deploy start --target-org myScratchOrg
Run the sample
Make sure you are still in the cloned project. Open the scratch org:
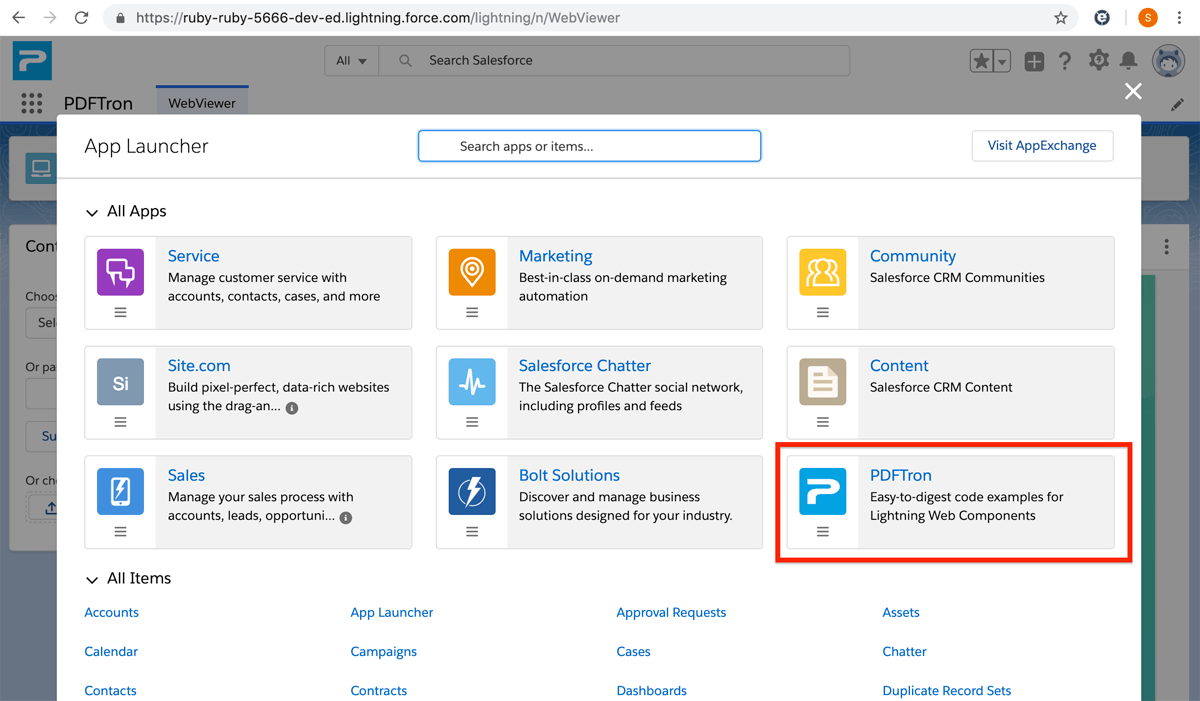
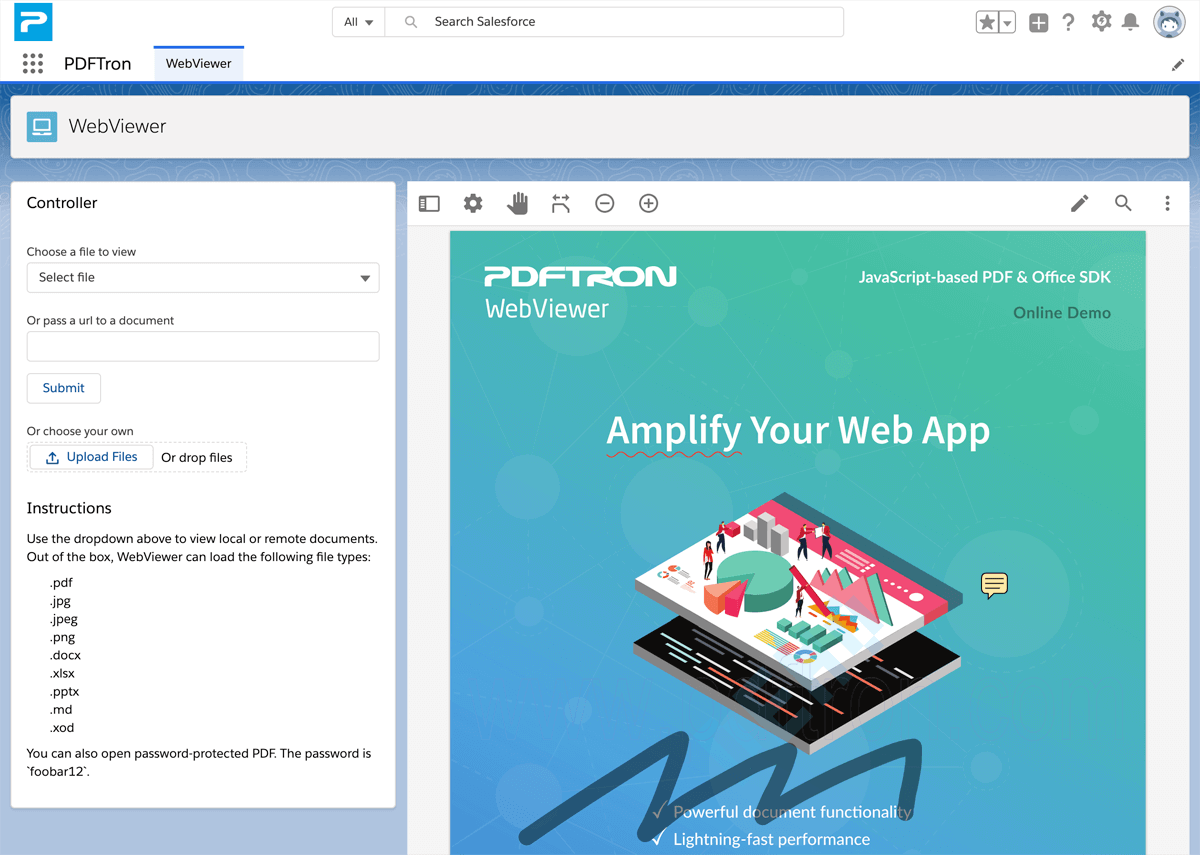
sf org open --target-org myScratchOrgA browser will open where you should click the app launcher icon in the top left, and select
Apryse.


Extending the sample
See our Salesforce overview page for information on how to follow our general WebViewer guides when WebViewer is integrated into Salesforce.
Next step
Get the answers you need: Chat with us