Some test text!
Web
Guides
Web / Guides / Full API
Full API for WebViewer
WebViewer's standard API provides document viewing and basic PDF manipulation APIs, but doesn't provide more advanced document processing APIs.
Apryse provides a cross platform document processing API and the WebViewer full API is the in-browser JavaScript implementation of this. The Apryse C++ SDK is converted to a WebAssembly module allowing the same APIs to be used directly in the browser. Tasks that previously would have required a server can now be done completely client side.
See the full API samples for an example of this functionality.
How to enable
When using the default WebViewer UI you can enable the full API by passing the fullAPI option into the WebViewer constructor which will initialize the appropriate web workers. This will make the PDFNet namespace available on the WebViewer instance and allow you to access a PDFDoc instance from the WebViewer document object.
WebViewer({
licenseKey: 'Insert commercial license key here after purchase',
initialDoc: 'YOUR_FILE.pdf',
fullAPI: true
}, viewerElement).then(async instance => {
// PDFNet is only available with full API enabled
const { PDFNet, documentViewer } = instance.Core;
// Start the full workers
await PDFNet.initialize();
documentViewer.addEventListener('documentLoaded', async () => {
const pdfDoc = await documentViewer.getDocument().getPDFDoc();
// access additional functionality on the PDFDoc object
// e.g. await pdfDoc.flattenAnnotations(...)
});
})You can also load it without a viewer by including the PDFNet.js script along with webviewer-core.min.js directly in your page. See this guide for more details.
Using the Full API with WebViewer Server
The full worker (full API) operates on a locally, loaded document that it can access, but what happens when the document is loaded on the server? In this case, the full API is not available since the document is actually loaded on the server. If the fullAPI option is passed, then WebViewer will automatically switch to client side document handling after the initial load of the document and you will have access to the full API at that point.
WebViewer({
licenseKey: 'Insert commercial license key here after purchase',
initialDoc: 'YOUR_FILE.pdf',
wvServerURL: 'https://myserver:8090/',
fullAPI: true,
}, viewerElement).then(async instance => {
// PDFNet is only available with full API enabled
const { PDFNet, documentViewer } = instance.Core;
// Start the full workers
await PDFNet.initialize();
})The trade-offs with enabling the full API still exist (see next section), except you still gain the benefits of WebViewer Server performing the initial rendering of the loaded document.
What are the tradeoffs of enabling it?
The reason why the full API isn't enabled by default is that the full API WebAssembly module is ~2-3 times larger than the default client-side module that only supports rendering. This means that it will take longer to download and process, affecting the WebViewer start up time.
If you don't require any of these APIs then it doesn't make sense to load the full API and have a slower start up time. If you are only viewing and annotating documents then you most likely do not need to enable the full API.
Recommended browsers and devices
Although the full API will run on any browser or device, the performance may not be acceptable on mobile devices and older browsers like IE11. If you need to support these browsers or devices we recommend using a custom server and performing the processing on the server side.
How it works behind the scenes
You can load the full API with or without the default viewer. With the default UI you can manipulate the document using the PDFNet APIs and then refresh it in the viewer. Alternatively you can process a document in the background without rendering pages at all.
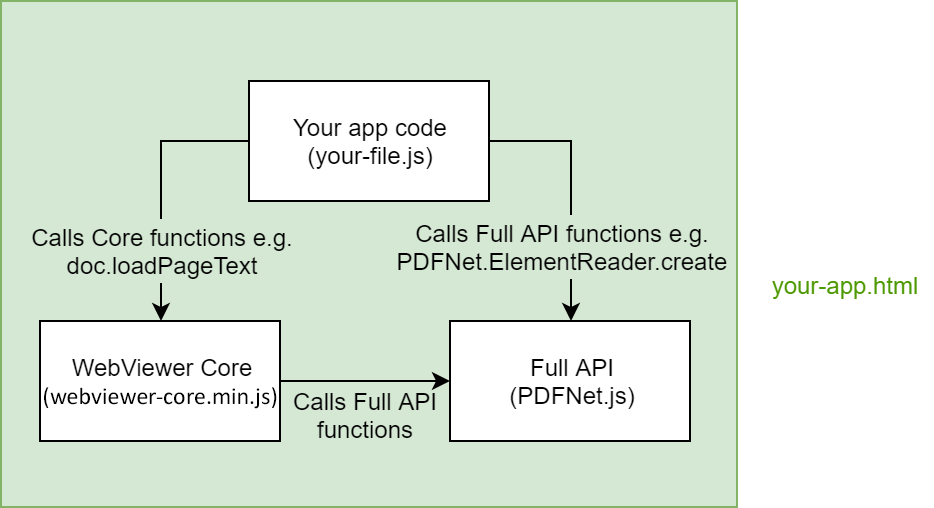
Without a viewer
webviewer-core.min.js and PDFNet.js are loaded directly inside your web app when the WebViewer constructor is called. They are the core files that allow WebViewer to function. See this guide for more details on how to use these files to run WebViewer without the viewer UI.

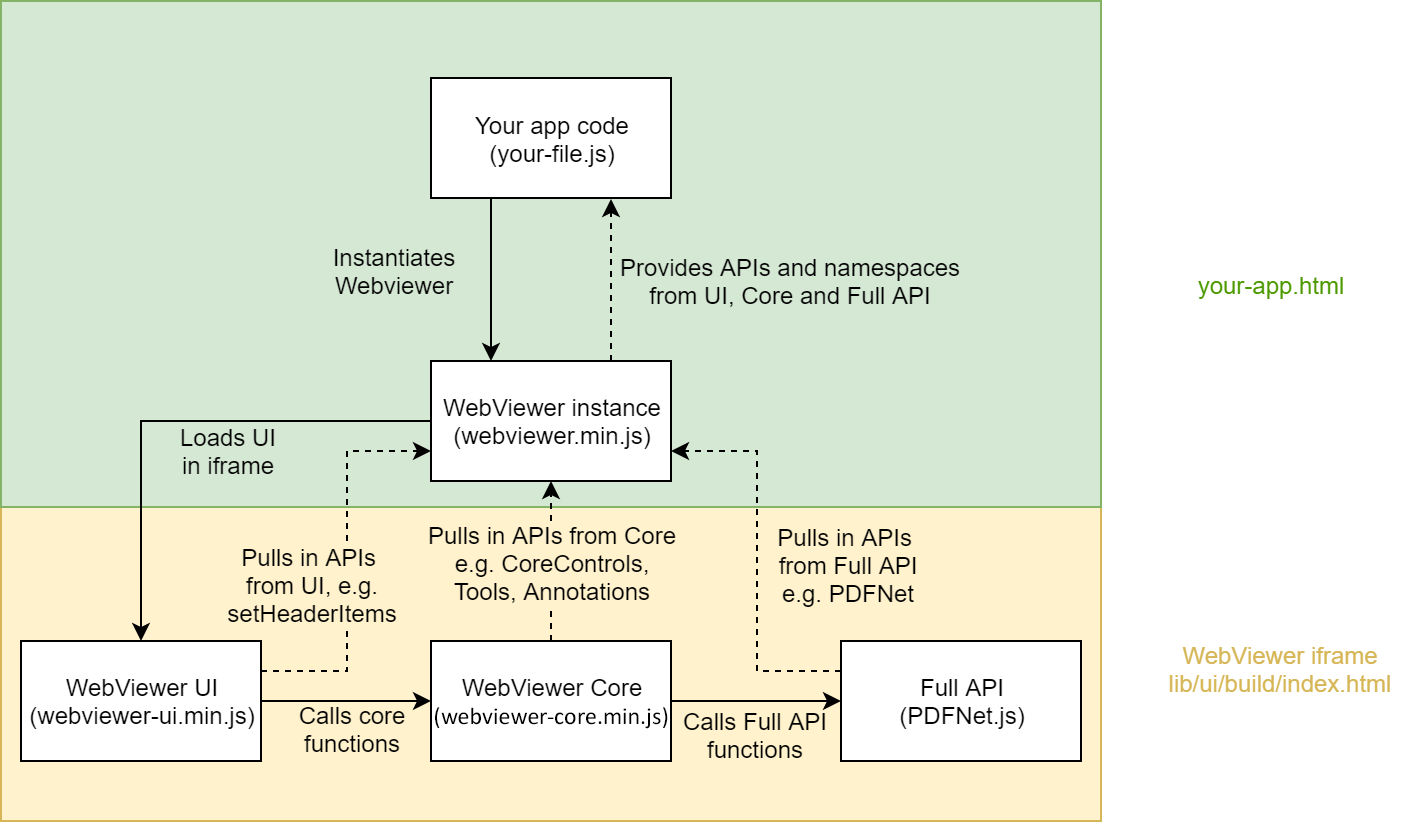
With the default UI
Below is an expanded diagram of the default UI that shows the how the full API is loaded when running with the viewer. For more information about running with the default viewer and how it works behind the scenes see here .

Get the answers you need: Chat with us