Some test text!
Android
Guides
Android / Guides / Custom view
Add a custom view to a PDF page in Android
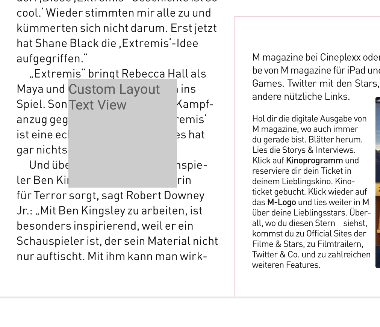
CustomRelativeLayout is a RelativeLayout that can be nested under PDFViewCtrl with a given page position and page number. All child views of CustomRelativeLayout are displayed on top of PDFViewCtrl. When PDFViewCtrl is scrolling or zooming, CustomRelativeLayout will adjust position and size automatically according to the app:zoomWithParent attribute.

CustomRelativeLayout is calculated in PDF page coordinates. In page coordinate, the origin location (0, 0) is at the bottom left corner of the PDF page. The x axis extends horizontally to the right and y axis extends vertically upward. For more information, see: understanding coordinates Show CustomRelativeLayout
You can add CustomRelativeLayout as a child view of PDFViewCtrl in your XML layout resource file:
<com.pdftron.pdf.PDFViewCtrl
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/pdfviewctrl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical|horizontal" >
<com.pdftron.pdf.tools.CustomRelativeLayout
android:layout_width="50dp"
android:layout_height="50dp"
app:posX="50"
app:posY="150"
app:pageNum="3"
app:zoomWithParent="true">
<!--Child views under CustomRelativeLayout-->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Custom Layout Text View"
android:textSize="24dp"
android:elevation="2dp"/>
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/light_gray" />
</com.pdftron.pdf.tools.CustomRelativeLayout>
</com.pdftron.pdf.PDFViewCtrl>CustomRelativeLayout, the CustomRelativeLayoutwill not be removed from PDFViewCtrl. Please remember to remove CustomRelativeLayout manually.Add custom layout from separate layout file
Alternatively, you can also add CustomRelativeLayout from separate layout file. Here is an example where the CustomRelativeLayout is inflated and added directly to PDFViewCtrl.
Define an XML layout resource file containing a
CustomRelativeLayout. For example, our layout fileR.layout.custom_layout_textviewshown below contains aCustomRelativeLayoutwith two child views:<com.pdftron.pdf.tools.CustomRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="50dp" android:layout_height="50dp" app:posX="50" app:posY="150" app:pageNum="3" app:zoomWithParent="true"> <!--Child views under CustomRelativeLayout--> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="Custom Layout Text View" android:textSize="24dp" android:elevation="2dp"/> <View android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/light_gray" /> </com.pdftron.pdf.tools.CustomRelativeLayout>Then you can inflate the layout and add it directly to
PDFViewCtrl:public void addCustomLayout(PDFViewCtrl pdfViewCtrl) { LayoutInflater inflater = (LayoutInflater) getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE); View view = inflater.inflate(R.layout.custom_layout_textview, pdfViewCtrl); }
CustomRelativeLayout, the CustomRelativeLayoutwill not be removed from PDFViewCtrl. Please remember to remove CustomRelativeLayout manually.Add custom layout programmatically
You can also add the custom layout programmatically. The code below uses CustomRelativeLayoutconstructor to create a custom layout equivalent to previous examples:
CustomRelativeLayout customRelativeLayout = new CustomRelativeLayout(this, pdfViewCtrl, 50, 150, 3);
customRelativeLayout.setZoomWithParent(true);
TextView textView = new TextView(this);
textView.setText("Custom Layout Text View");
textView.setTextSize(24);
View view = new View(this);
view.setBackgroundColor(Color.LTGRAY);
customRelativeLayout.addView(view);
customRelativeLayout.addView(textView);
pdfViewCtrl.addView(customRelativeLayout);XML attributes
CustomRelativeLayout allows child views to be displayed inside PDFViewCtrl. XML attributes for positioning CustomRelativeLayout in PDFViewCtrl are defined in the table below:
| Attribute | Description |
|---|---|
app:posX | Specifies the x-coordinate in PDF page coordinates . Default value: 0 |
app:posY | Specifies the y-coordinate in PDF page coordinates . Default value: 0 |
app:pageNum | Specifies the page number of the document that will contain this CustomRelativeLayout.Default value: 1 |
app:zoomWithParent | Specifies whether the CustomRelativeLayout will zoom with parent.Default value: true |
android:layout_width | Specifies the width of the view, it must be a positive integer in PDF page coordinates . |
android:layout_height | Specifies the height of the view, it must be a positive integer in PDF page coordinates . |
Get the answers you need: Chat with us