Some test text!
Xamarin
Guides
Xamarin / Guides
Basic viewer for Xamarin.Forms (view & annotate)
Before you get started, we recommend you have a look at Microsoft's comprehensive guide on Customizing a ContentPage. It is important that you understand how Xamarin renders the same page on different platforms using ContentPage, ExportRenderer and PageRenderer. In this guide, you will learn how to create the PDFViewCtrl page renderer on each platform.
Complete sample code can be found here:
The rendering process can be taken advantage of to implement platform-specific customization by creating a custom renderer for a ContentPage on each platform. The process for doing this is as follows:
- Create a Xamarin.Forms page.
- Consume the page from Xamarin.Forms.
- Create the custom renderer for the page on each platform.
Create the Xamarin.Forms Page
An unaltered ContentPage can be added to the shared Xamarin.Forms project, as shown in the following XAML code example:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CustomRenderer.ViewerPage"
Title="Viewer Page">
<ContentPage.Content>
</ContentPage.Content>
</ContentPage>Similarly, the code-behind file for the ContentPage should also remain unaltered, as shown in the following code example:
public partial class ViewerPage : ContentPage
{
public ViewerPage()
{
InitializeComponent();
}
}The following code example shows how the page can be created in C#:
public class ViewerPageCS : ContentPage
{
public ViewerPageCS()
{
}
}An instance of the ViewerPage will be used to display PDF file on each platform. Customization of the control will be carried out in the custom renderer, so no additional implementation is required in the ViewerPage class.
Consume the Xamarin.Forms Page
The empty ViewerPage must be displayed by the Xamarin.Forms application. This occurs when a button on the MainPage instance is tapped, which in turn executes the OnOpenViewerButtonClicked method, as shown in the following code example:
async void OnOpenViewerButtonClicked(object sender, EventArgs e)
{
await Navigation.PushAsync(new ViewerPage());
}This code simply navigates to the ViewerPage, on which custom renderers will customize the page's appearance on each platform.
Create the Page Renderer on each Platform
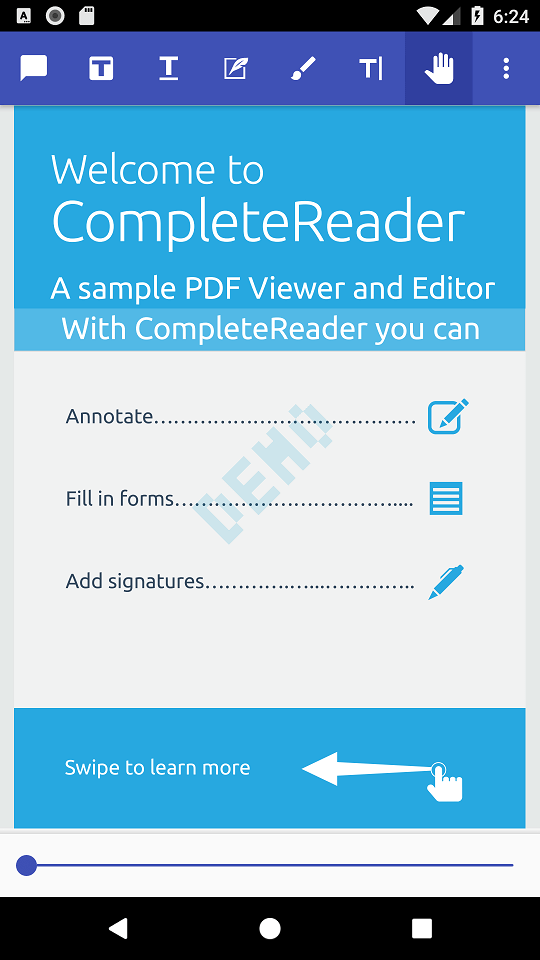
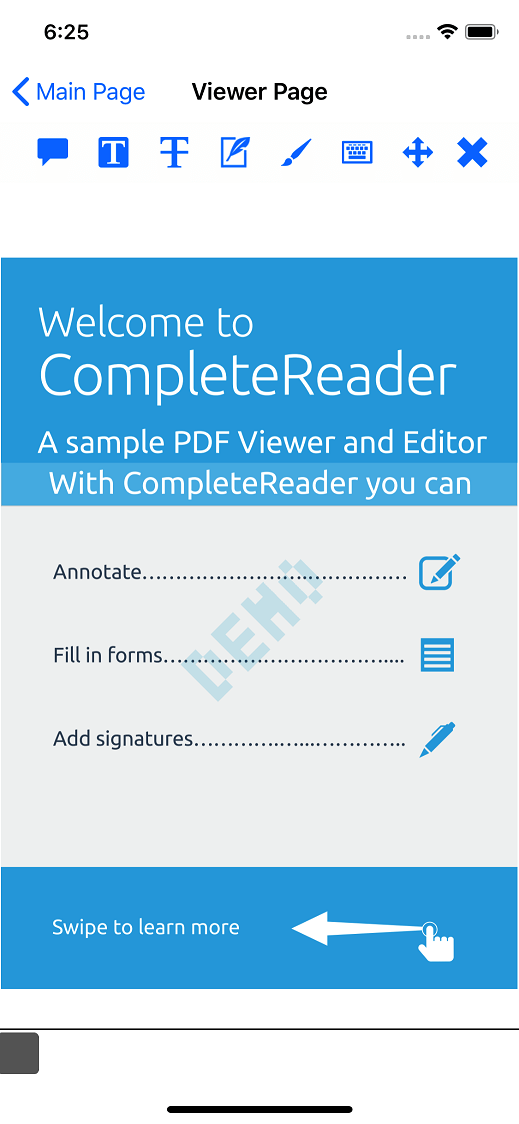
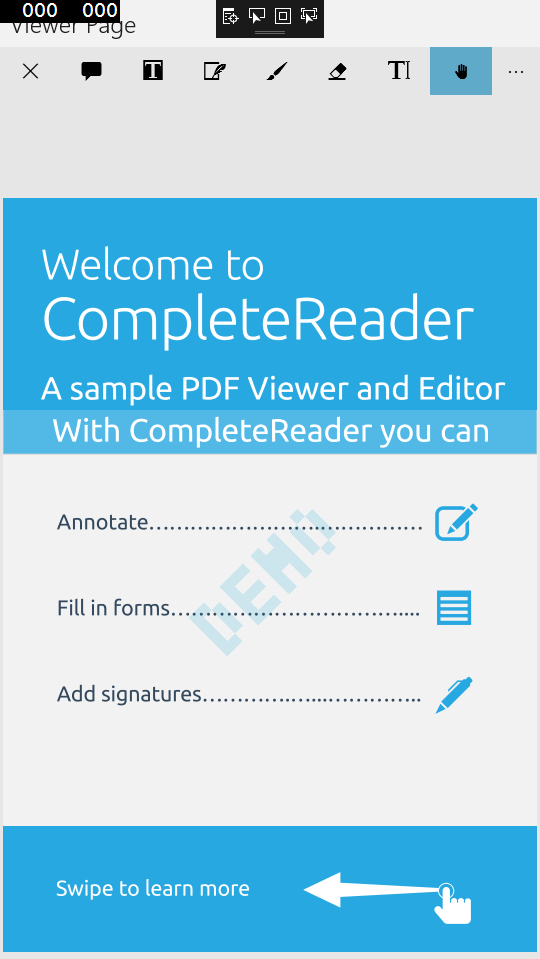
The ViewerPage instance is rendered by platform-specific ViewerPageRenderer classes, which all derive from the PageRenderer class for that platform. This results in each ViewerPage instance being rendered with a PDF file, as shown in the following screenshots:
| Android | iOS | UWP |
|---|---|---|
 |  |  |
Create the Page Renderer on iOS
The following code example shows the page renderer for the iOS platform:
[assembly: ExportRenderer(typeof(ViewerPage), typeof(ViewerPageRenderer))]
namespace CustomRenderer.iOS
{
public class ViewerPageRenderer : PageRenderer
{
...
protected override void OnElementChanged(VisualElementChangedEventArgs e)
{
base.OnElementChanged(e);
if (e.OldElement != null || Element == null)
{
return;
}
try
{
SetupUserInterface();
SetupEventHandlers();
}
catch (Exception ex)
{
System.Diagnostics.Debug.WriteLine(@" ERROR: ", ex.Message);
}
}
...
}
}Create the Page Renderer on Android
The following code example shows the page renderer for the Android platform:
[assembly: ExportRenderer(typeof(ViewerPage), typeof(ViewerPageRenderer))]
namespace CustomRenderer.Droid
{
public class ViewerPageRenderer : PageRenderer
{
...
public ViewerPageRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Page> e)
{
base.OnElementChanged(e);
if (e.OldElement != null || Element == null)
{
return;
}
try
{
SetupUserInterface();
SetupEventHandlers();
AddView(view);
}
catch (Exception ex)
{
System.Diagnostics.Debug.WriteLine(@" ERROR: ", ex.Message);
}
}
...
}
}Create the Page Renderer on UWP
The following code example shows the page renderer for UWP:
[assembly: ExportRenderer(typeof(ViewerPage), typeof(ViewerPageRenderer))]
namespace CustomRenderer.UWP
{
public class ViewerPageRenderer : PageRenderer
{
Page page;
...
protected override void OnElementChanged(ElementChangedEventArgs<Xamarin.Forms.Page> e)
{
base.OnElementChanged(e);
if (e.OldElement != null || Element == null)
{
return;
}
try
{
...
SetupUserInterface();
this.Children.Add(page);
}
catch (Exception ex)
{
Debug.WriteLine(@" ERROR: ", ex.Message);
}
}
protected override Size ArrangeOverride(Size finalSize)
{
page.Arrange(new Windows.Foundation.Rect(0, 0, finalSize.Width, finalSize.Height));
return finalSize;
}
...
}
}Try out the complete sample here: https://github.com/PDFTron/xamarin-forms-sample.
Get the answers you need: Chat with us