Some test text!
Web
Guides
Web / Guides / Inside WebViewer
Inside WebViewer: instantiation, iframe & loading from another domain
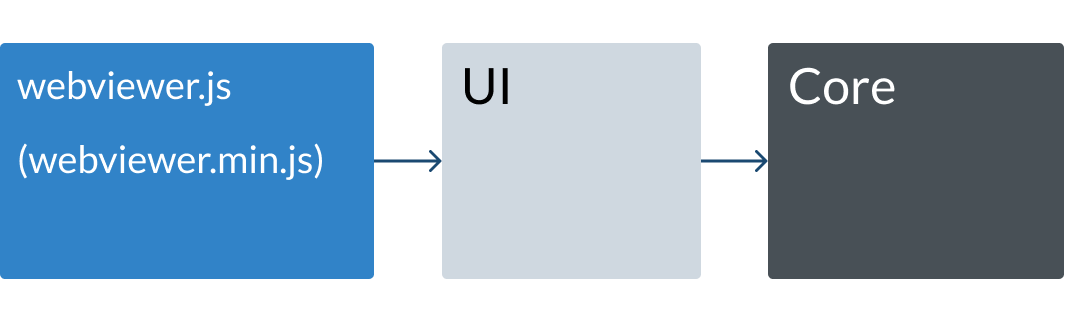
When you download the WebViewer package, it contains three main components:

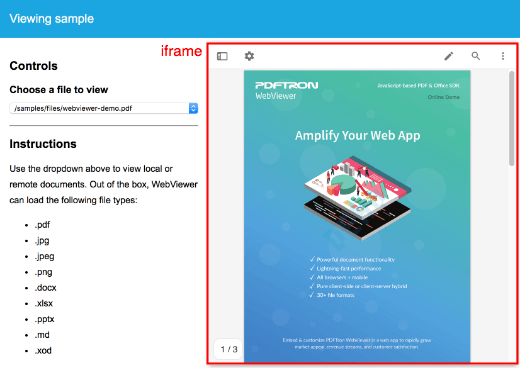
webviewer.js is the main entry point of this package that uses UI and Core namespaces to render the WebViewer app inside an iframe or a web component. So, after importing webviewer.js, the WebViewer app (composed of UI and Core) can be instantiated by using the PDFTron.WebViewer constructor. If you look at the viewing sample , you will see that the app is created inside an iframe.

Details of instantiation
The instantiation can be summarized in one sentence.
Instantiation === Webviewer creating the iframe-wrapped app based on the options
For example, for this code:
WebViewer({
path: '/WebViewer/lib',
initialDoc: 'mydoc.pdf',
}, viewerElement)
.then(instance => {
// API functions are now ready to be called on instance
});the following steps will be executed:
- The constructor is telling
webviewer.jsthepathto load the library files containing the UI and Core - The constructor then mounts the UI to the
viewerElementprovided - The UI sees the
initialDocoption and calls theloadDocumentfunction from Core - Core processes the
myDoc.pdfdocument and renders it in the UI
WebViewer also has other constructor options for configuring the viewer.
WebViewer's iframe
It's important to remember that WebViewer's iframe is a completely separate window, isolated from your own HTML page. This means all WebViewer objects and namespaces are only available in the iframe. Then how do you access objects inside the iframe to call functions or to listen to events? You can do that with the instance that's returned from the constructor's promise.
// Your script
WebViewer(...)
.then(instance => {
const { UI, Core } = instance;
...
});The instance argument that's returned from the promise is an object that contains objects and namespaces from the iframe as well as helpful APIs. So you can:
- call
instance.Core.documentViewer.addEventListener('documentLoaded', documentLoadedHandler)to run functions when a document is loaded - access
instance.Core.Annotationsto see different annotations classes available - or invoke
instance.UI.setCurrentPageNumber(5)to navigate the viewer to page 5.
Refer to our Usage guide or WebViewer class API for more details.
Loading WebViewer from another domain
In some scenarios, it may be necessary to put the WebViewer library files on a different domain. Although this is completely possible, it does change the WebViewer iframe source to point to another domain and with this, comes with additional considerations.
Check out the following guide for more details!
Get the answers you need: Chat with us