Did you find this guide helpful?
Some test text!
Web
Guides
Web / Guides / Watermark videos
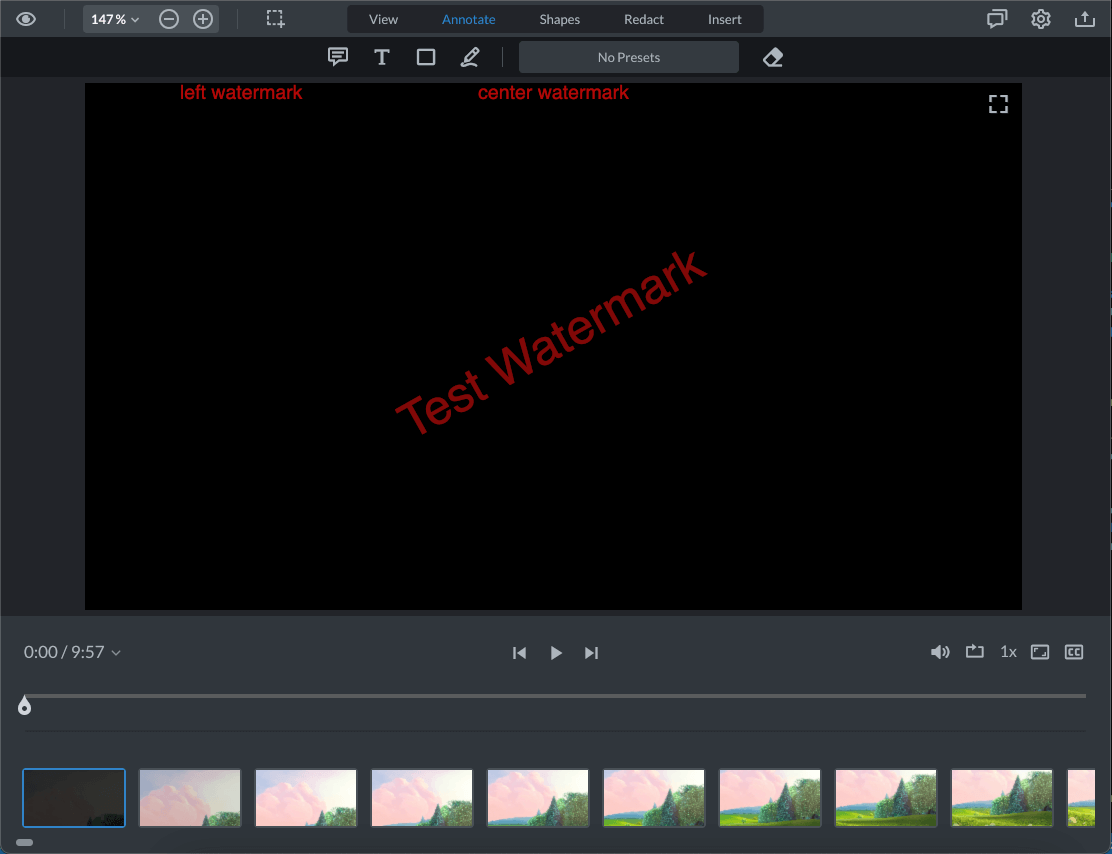
Watermark videos using JavaScript
WebViewer Video allows you to place your own custom watermark on top of the video.

You can use the WebViewer setWatermark API. Please see the guide here .
Option shouldDrawOverAnnotations must be passed in when setting the watermark, in order to show up on the video canvas.
WebViewer(...)
.then(function(instance) {
const license = '---- Insert commercial license key here after purchase ----';
initializeVideoViewer(instance, { license });
const { documentViewer } = instance.Core;
documentViewer.setWatermark({
shouldDrawOverAnnotations: true, // Enable watermarks for video
// Draw diagonal watermark in middle of the document
diagonal: {
fontSize: 25, // or even smaller size
fontFamily: 'sans-serif',
color: 'red',
opacity: 50, // from 0 to 100
text: 'Test Watermark'
},
// Draw header watermark
header: {
fontSize: 10,
fontFamily: 'sans-serif',
color: 'red',
opacity: 70,
left: 'left watermark',
center: 'center watermark',
right: ''
}
});
});Get the answers you need: Chat with us