Some test text!
Web
Guides
Web / Guides / Create
Measurement annotations
Creating measurement annotations with the UI
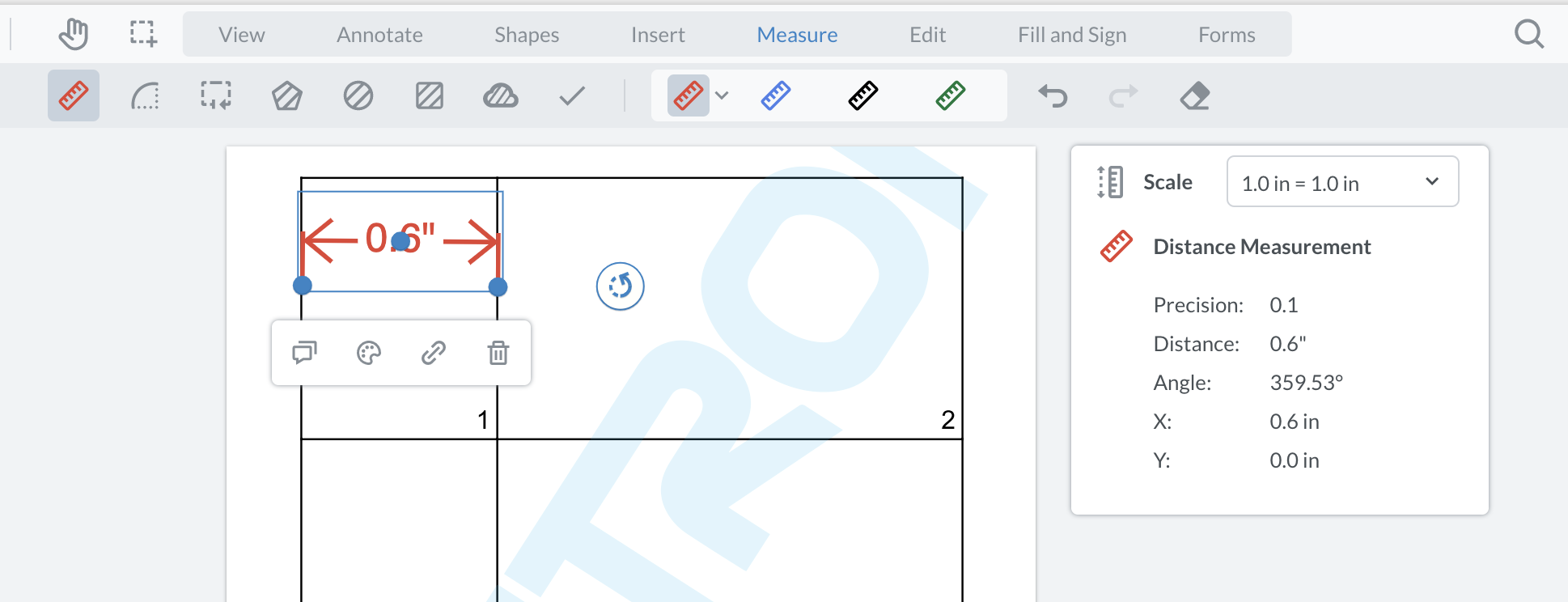
To create measurement annotations in WebViewer, click the Measure button in the top header, then select one of the measurement tools. Next use the selected tool to create a measurement annotation on the document. An overlay with scale and measurement information will show up when you are creating or selecting a measurement annotation.

Creating measurement scale with the UI
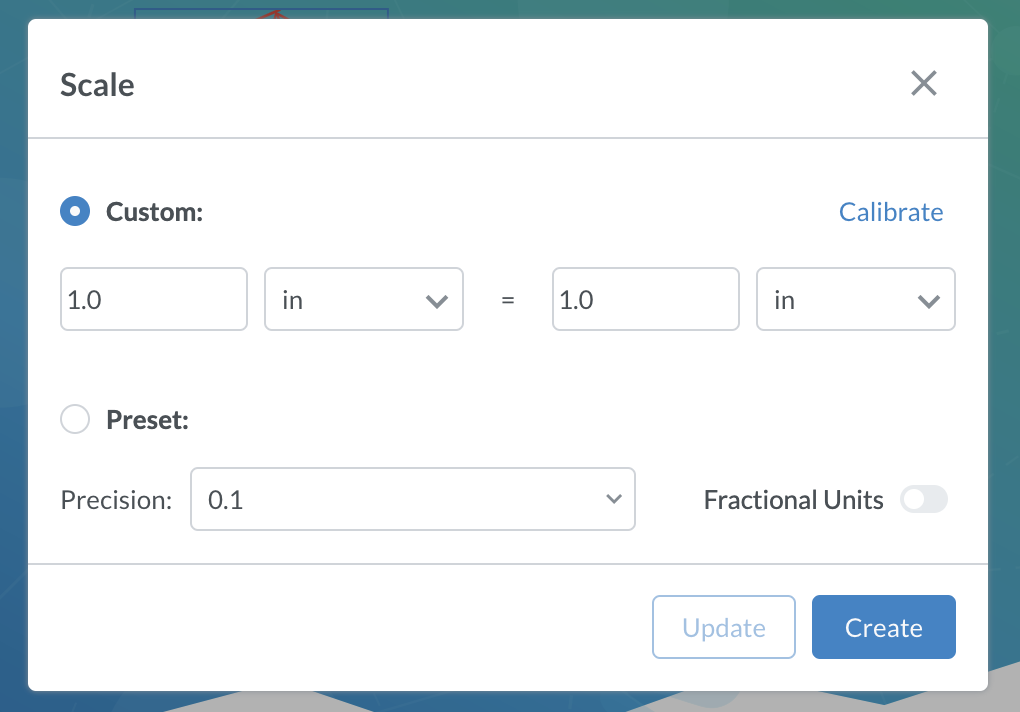
If there's no scale created before, the Scale modal will pop up when clicking on the document. Click the Create button to create a new scale. This initial scale will be applied to all the measurement tools.

Getting scale and precision programmatically
The following example shows how you can determine if an annotation is a measurement annotation, and logs the scale and precision of it after it's added:
WebViewer(...)
.then(instance => {
const { annotationManager } = instance.Core;
annotationManager.addEventListener('annotationChanged', (annotations, action) => {
if (action === 'add') {
// An annotation is an measurement annotation if it contains a Measure property
const measurementAnnotations = annotations.filter(annotation => annotation.Measure);
measurementAnnotations.forEach(annotation => {
console.log(annotation.Scale);
console.log(annotation.Precision);
});
}
});
});Get the answers you need: Chat with us