Some test text!
Web
Guides
Web / Guides / Highlights
Highlight Annotations
Highlight annotations are annotations that highlight text a certain color. Similar to using a highlighter pen on a printed page.
Text highlight annotations use the stroke color as the highlight color. Setting a fill color or stroke thickness will have no visual impact on the annotation by default.

Instantiation
WebViewer(...)
.then(instance => {
const { documentViewer, annotationManager, Annotations } = instance.Core;
let debounce = null;
// Automatically create highlight annotations on text selection
documentViewer.addEventListener('textSelected', (quads, text, pageNumber) => {
// Add some debouncing to prevent constant triggering during selection
if (debounce) {
clearTimeout(debounce);
}
debounce = setTimeout(() => {
// Create annotation with object initializer
const annot = new Annotations.TextHighlightAnnotation({
PageNumber: pageNumber,
Quads: quads,
StrokeColor: new Annotations.Color(255, 0, 0, 1),
});
annotationManager.addAnnotation(annot);
annotationManager.redrawAnnotation(annot);
debounce = null;
}, 1000);
});
});XFDF
Element name: highlight
<highlight color="#FFC67B" creationdate="D:20191108141220-08'00'" flags="print" date="D:20191108141227-08'00'" name="8a203791-7b84-8ec6-be2f-dd69a256b7ef" page="1" coords="255.98,464.1,279.33,464.1,255.98,453.19,279.33,453.19,36,448.57,254.41,448.57,36,437.07,254.41,437.07" rect="36,437.066,279.335,464.097" subject="Highlight" title="Guest">
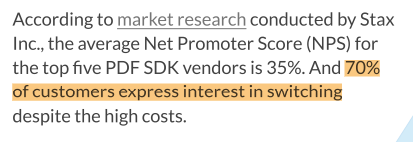
<contents>70%
of customers express interest in switching</contents>
<apref blend-mode="multiply" y="464.097" x="36" gennum="0" objnum="78"/>
</highlight>Required properties
PageNumber
Gets or sets the page number of a document that the annotation appears on.
Quads
Gets of sets the text quads of the annotation. Since text annotations can span multiple lines of text, the lines of text are represented with an array of quads.
Notable properties
For the full list of properties, please visit the annotation's API docs.
Author
The author of the annotation.
Color
Gets or sets the annotation's stroke color.
Hidden
Gets or sets whether the annotation is hidden.
Invisible
Gets or sets whether the annotation is invisible, only if it is an unknown annotation type. Generally for hiding annotations you should use "Hidden".
IsClickableOutsideRect
Gets or sets whether any parts of the annotation drawn outside of the rect are clickable.
Listable
Gets or sets whether the annotation should be listed in annotation lists. If set to false, the annotation will also become unselectable.
Locked
Gets or sets whether the annotation is locked or not. If it's locked it can't be edited or deleted, but the note can be edited.
LockedContents
Gets or sets whether the annotation contents are locked or not. If the contents are locked then note can't be edited but the annotation can be edited or deleted.
NoDelete
Gets or sets if this annotation can be deleted.
NoMove
Gets or sets whether or not the annotation can be moved.
NoResize
Gets or sets if this annotation can be resized by the user.
NoView
Gets or sets whether the annotation is visible on the screen. Differs from Hidden in that it can still be printed if the print flag is set.
Opacity
Gets or sets the opacity of the annotation.
Printable
Gets or sets whether the annotation should be displayed when printing the page.
ReadOnly
Gets or sets whether the annotation is readonly or not. If it's readonly both the annotation itself and its note can't be edited or deleted.
StrokeColor
Gets or sets the color of the annotation's stroke.
ToggleNoView
Gets or sets whether the ToggleNoView flag is set on the annotation.
Useful methods
getQuads
Although it is possible to get the quads using the Quads property, there is also a getQuads method on the annotation to get its quads.
console.log(highlight.getQuads());
[
{ // First quad of the first line
"x1":58.24,
"y1":98.97,
"x2":265.13,
"y2":98.97,
"x3":265.13,
"y3":87.47,
"x4":58.25,
"y4":87.47
},
... // Second quad of the second line and so on
]setQuads
Using the setQuads API can be used to set the quads for the annotation as well.
WebViewer(...)
.then(instance => {
const { annotationManager, Annotations } = instance.Core;
annotationManager.addEventListener('annotationChanged', (annotations, action) => {
if (annotations.length > 0 && action === 'add') {
annotations.forEach(annot => {
if (annot instanceof Annotations.TextHighlightAnnotation) {
const quads = annot.getQuads();
quads.forEach(quad => {
quad.x1 = Math.round(quad.x1 * 100) / 100;
quad.y1 = Math.round(quad.y1 * 100) / 100;
});
annot.setQuads(quads);
}
});
}
});
});Alternative use cases
Highlight annotations could alternatively be used as placeholders. Users could use them to highlight text to indicate where a redaction is needed or replaced with another annotation, like a FreeTextAnnotation.
Get the answers you need: Chat with us