Some test text!
Web
Guides
Web / Guides / Custom appearances
Custom PDF annotation appearances
WebViewer supports adding a PDF object or page as an appearance to any annotation type. This allows an annotation to be displayed in a custom way which overrides the default rendering based on the annotation properties. This custom appearance is also compatible with the PDF specification so after downloading the file the annotation will appear identically in other PDF viewers.
The addCustomAppearance function is defined on all annotations and expects a PDF Document object to be passed in along with an optional page number or PDF object number. The normal annotation appearance will then be overridden by the PDF document's content when the file is downloaded.
WebViewer({
// options
}, document.getElementById('viewer'))
.then((instance) => {
const { Annotations, documentViewer } = instance.Core;
documentViewer.addEventListener('documentLoaded', async () => {
const rectangle = new Annotations.RectangleAnnotation();
rectangle.PageNumber = 1;
rectangle.X = 10;
rectangle.Y = 150;
rectangle.Width = 235;
rectangle.Height = 200;
rectangle.FillColor = new Annotations.Color(0, 0, 0);
// note that if you are adding multiple appearances you should make sure they have unique file names
const doc = await instance.Core.createDocument('https://pdftron.s3.amazonaws.com/downloads/pl/tiger.pdf', {
useDownloader: false,
filename: 'tiger.pdf'
});
rectangle.addCustomAppearance(doc, { pageNumber: 1 });
documentViewer.getAnnotationManager().addAnnotation(rectangle);
documentViewer.getAnnotationManager().redrawAnnotation(rectangle);
});
});Then you can see the rectangle has the appearance of the tiger PDF document.

Custom appearances with XFDF
If you download the PDF using getFileData then the annotation appearances will be saved with the PDF and visible in other PDF viewers.
However if you save your annotations separately from the PDF as XFDF then you'll need to use the annotManager.setCustomAppearanceHandler API so that the appearance can be reloaded into WebViewer when you import the XFDF. The XFDF only contains a reference to the appearance name and not the entire contents of the PDF file describing the appearance.
WebViewer({
// options
}, document.getElementById('viewer'))
.then((instance) => {
const { annotationManager } = instance.Core;
annotationManager.setCustomAppearanceHandler(async (filename) => {
// filename is the name of the appearance
// this is assuming that you have saved the file referenced by the appearances somewhere on your server with the same filename
return instance.Core.createDocument(`https://pdftron.s3.amazonaws.com/downloads/pl/${filename}`, { useDownloader: false });
});
// later call annotationManager.importAnnotations or annotationManager.importAnnotCommand
});Vector appearances
It is possible to create vector quality custom annotations using Apryse's CanvasToPDF library.
To do this, install the @pdftron/canvas-to-pdf npm package and import the canvasToPDF function. This function accepts a draw handler containing canvas drawing commands and outputs a blob representing a PDF with vector graphics. Convert this blob into a PDF Document object then pass it as a parameter to addCustomAppearance to create a vector appearance.
WebViewer({
// options
}, document.getElementById('viewer')).then((instance) => {
const { Annotations, annotationManager, documentViewer } = instance.Core;
const annotWidth = 600;
const annotHeight = 600;
documentViewer.addEventListener('documentLoaded', async () => {
const rectangleAnnot = new Annotations.RectangleAnnotation({
PageNumber: 1,
// values are in page coordinates with (0, 0) in the top left
X: 0,
Y: 0,
Width: annotWidth,
Height: annotHeight,
Author: annotationManager.getCurrentUser(),
});
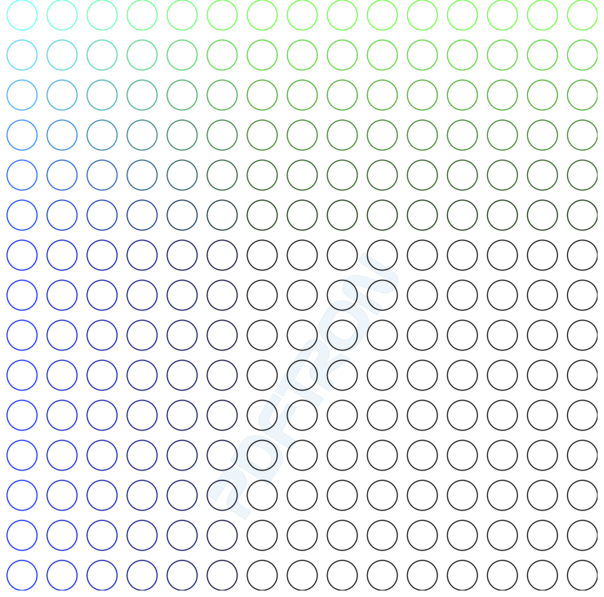
const draw = (ctx) => {
for (let i = 0; i < 15; i++) {
for (let j = 0; j < 15; j++) {
ctx.strokeStyle = `rgb(
0,
${Math.floor(255 - 42.5 * i)},
${Math.floor(255 - 42.5 * j)})`;
ctx.beginPath();
ctx.arc(25 + j * 40, 25 + i * 40, 15, 0, Math.PI * 2, true);
ctx.stroke();
}
}
};
const blob = await canvasToPDF(draw, {
width: rectangleAnnot.Width,
height: rectangleAnnot.Height,
});
const doc = await instance.Core.createDocument(blob, {
extension: 'pdf',
});
rectangleAnnot.addCustomAppearance(doc, { pageNumber: 1 });
annotationManager.addAnnotation(rectangleAnnot);
annotationManager.redrawAnnotation(rectangleAnnot);
});
});Then you can verify that the appearance is vector quality.

Get the answers you need: Chat with us