Some test text!
Web
Guides
Web / Guides / Electron
Integrate WebViewer JavaScript PDF Viewer & Editor into an Electron Desktop App
This guide will show you how to integrate WebViewer Document Viewer & Editor into an Electron desktop application.
You can watch a step-by-step video to help you get started.
You can also download a ready-to-go sample on GitHub.
Prerequisites
Prior to starting, you should have already installed Node and npm.
- Download and install Electron.
- Platform specific prerequisites. Electron applications can be built for several platforms and each has its own prerequisites. Please ensure they are fulfilled for your required platform by referring to the
electron.jsdocumentation. - Get your Apryse trial key.
Apryse collects some data regarding your usage of the SDK for product improvement.
If you wish to continue without data collection, contact us and we will email you a no-tracking trial key for you to get started.
Get Started with the Sample
1. Clone the Sample
Clone the webviewer-electron-sample repository:
git clone https://github.com/PDFTron/webviewer-electron-sample.gitEnter the directory and run npm install:
cd webviewer-electron-sample
npm installThis will automatically download and extract the Apryse WebViewer Package.
2. Run the Sample
To run the sample, make sure you are in the webviewer-electron-sample directory and execute
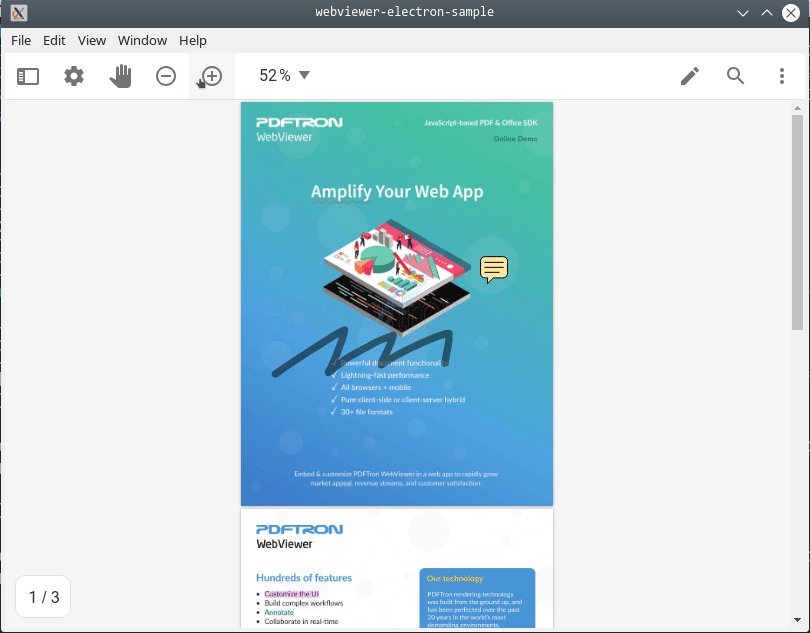
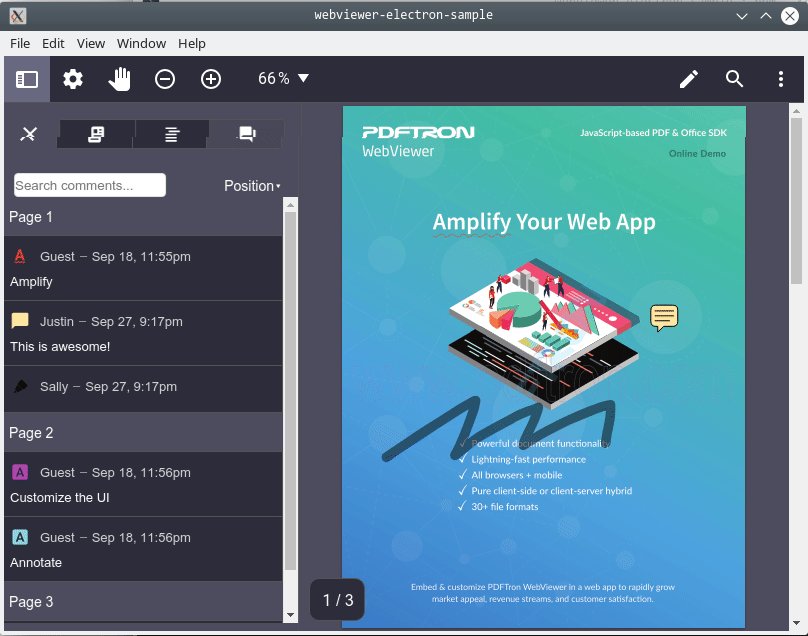
npm startYou should see the application start up. It will load the WebViewer and display the PDF sample in /public/files:

If you run into issues with installing and/or running the application, please return and ensure you have the prerequisites installed.
3. Usage
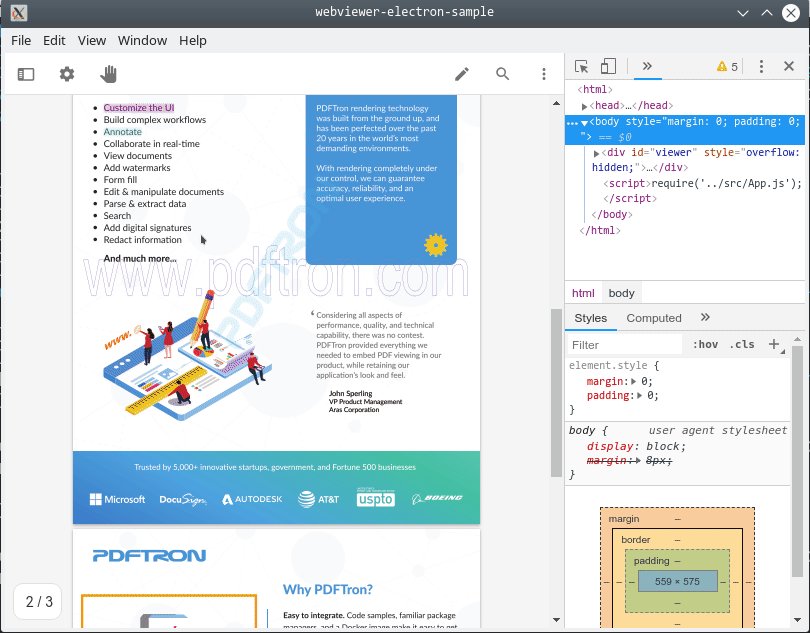
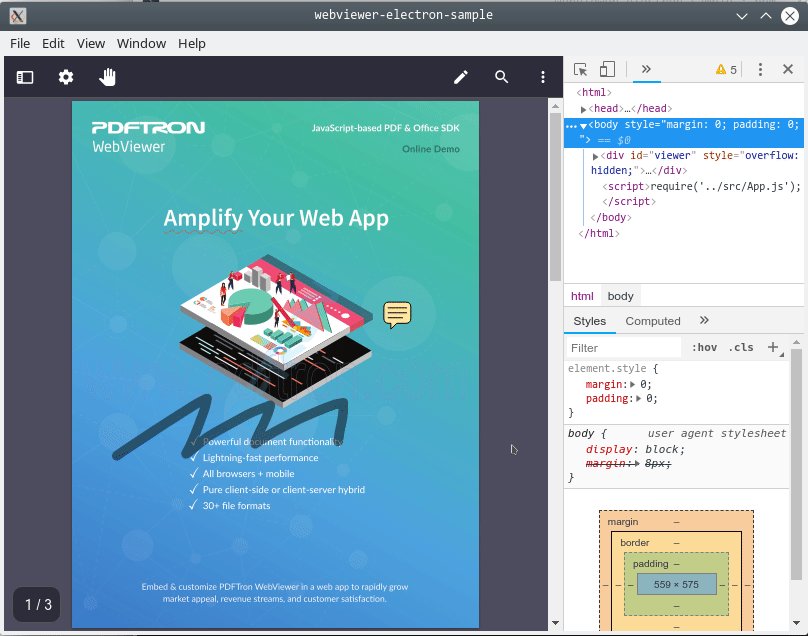
To call more WebViewer APIs, open /src/App.js in your favorite text editor and add the API calls to the callback for the WebViewer instantiation. Add your own license key in place of 'YOUR_LICENSE_KEY'.:
WebViewer({
licenseKey: 'YOUR_LICENSE_KEY', // sign up to get a key at https://dev.apryse.com
}, wvElement
.then(instance => {
const { Core, UI } = instance;
const { documentViewer, annotationManager, Annotations, Tools } = instance.Core;
// See https://docs.apryse.com/documentation/web/guides/ for more info.
documentViewer.addEventListener('documentLoaded', function() {
// call methods relating to the loaded document
});
});For example, if you want to change the theme of the WebViewer to dark mode, you would add the following:
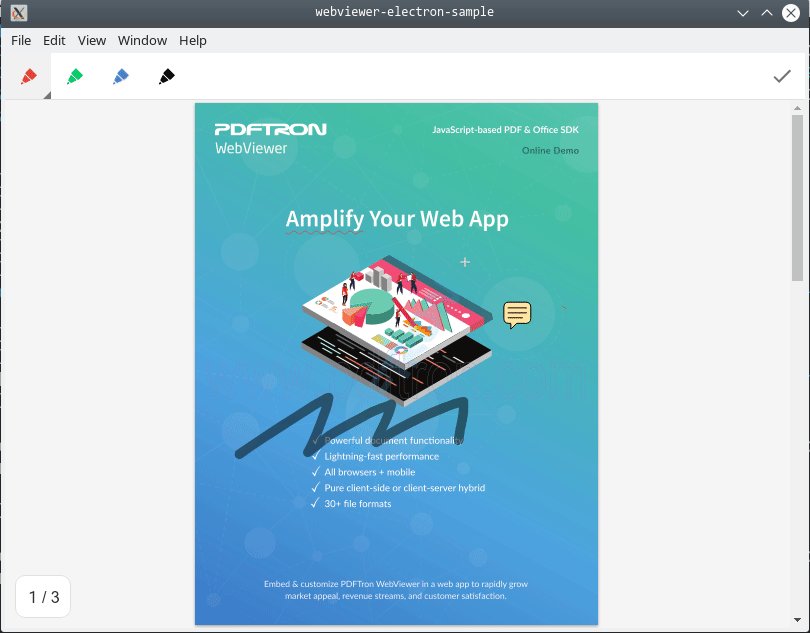
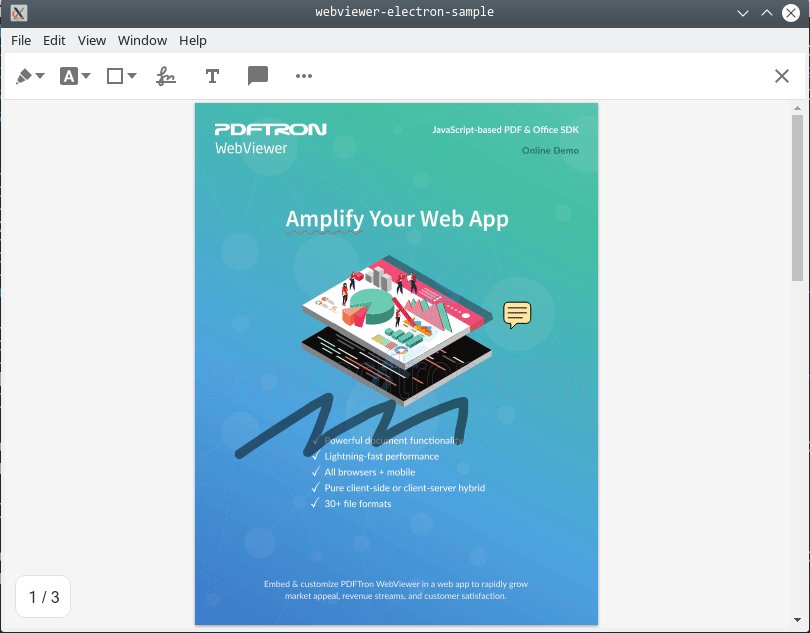
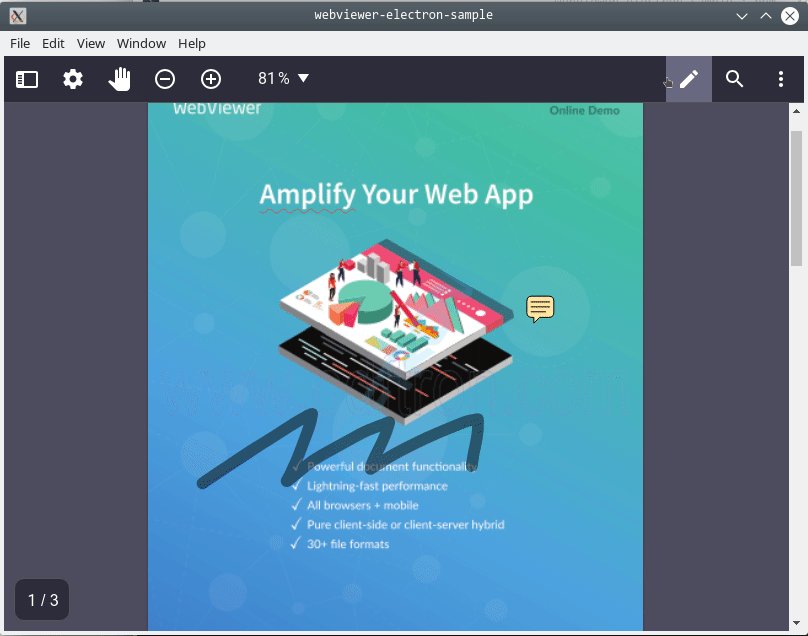
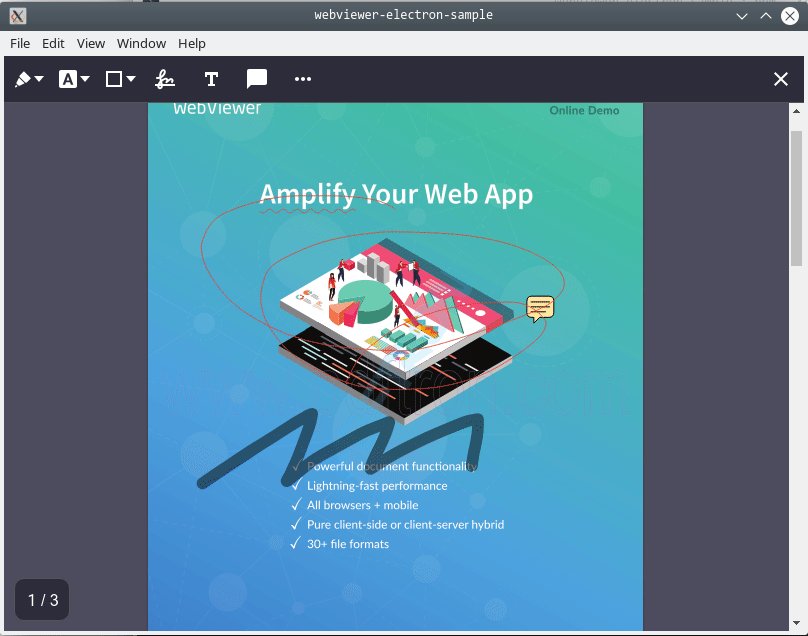
instance.UI.setTheme('dark');Execute npm start again and the theme of the viewer will change:

Troubleshooting
Network Failure
More information about fixing the Network Failure issue on WebViewer.
Next step
Get the answers you need: Chat with us