Some test text!
Web
FAQ
Web / FAQ / WebViewer infinite loading loop
WebViewer is loading in an infinite loop
When using a single page app boilerplate such as create-react-app, sometimes the default settings will redirect invalid requests (404s) to the home page.
This can cause infinite loading loops when WebViewer tries to load files, because instead of finding the UI's index.html file , it finds the main index.html file of your app instead. This index file then is loaded inside WebViewer's iframe.
For example, take the following React code:
import React, {useEffect} from 'react';
import './App.css';
const App = () => {
useEffect(() => {
window.WebViewer({
path: '/test', // < ---------- This is invalid / 404
}, document.getElementById('app'))
}, [])
return (
<div className="App" id='app' style={{border: '1px solid black', padding: '20px'}}>
My App!
</div>
);
}
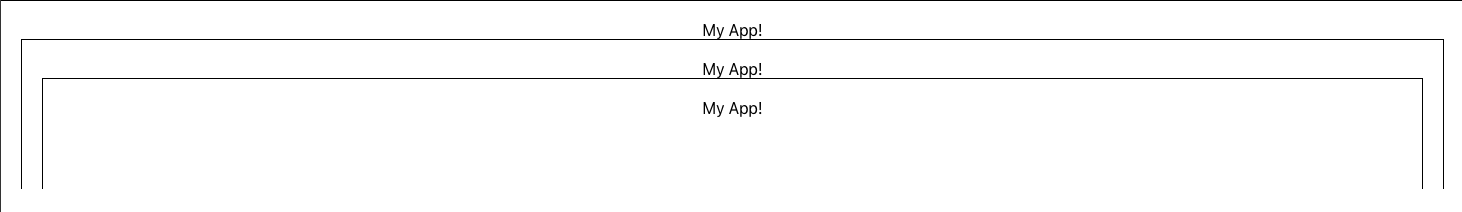
export default App;In this example, path is invalid and points to a 404, which create-react-app will redirect to your apps index.html. The result looks like this:

If you run into this scenario, please make sure that you are passing a valid path to the path constructor option, and that it points to the lib folder that is included with the WebViewer package.
Get the answers you need: Chat with us