Some test text!
Android
Guides
Android / Guides / Annotation tools
Annotation interactive tools overview
What are annotation interactive tools?
The principal means of user interaction with the document being viewed, other than buttons, is the currently active tool. Selection, panning, and annotation creation, are all achieved using different tools. We provide many default tools to provide a full viewing experience out of the box. But fortunately API hooks for the tools appearance and logic is provided, so you can always achieve whatever customization you like using our existing API, or with your changes.
By default each annotation type has an associated tool to allow you to create those annotations. It's possible to create multiple tools for the same annotation type, for example a rectangle tool with a default color of blue and another tool with a default color of red. When creating a custom annotation you'll need to create an associated annotation tool to define how the user can create that annotation.
Technical overview
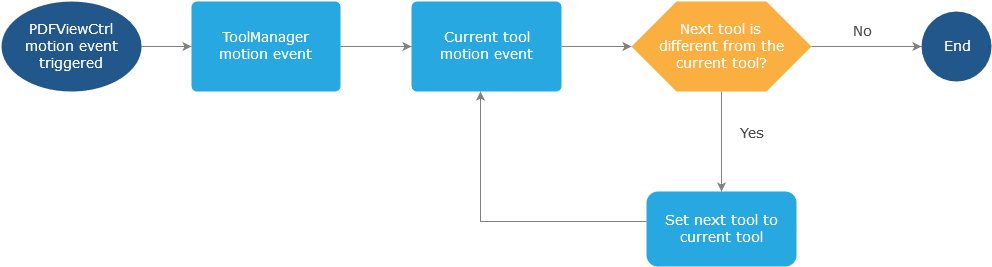
The tools listed above handle interactions by receiving touch and gesture events forwarded from PDFViewCtrl. When touches or gestures are made, PDFViewCtrl sends corresponding events to its ToolManager.
The ToolManager is then responsible for passing the event to the current tool. If the current tool has fully handled the event, the event processing is finished. If the current tool cannot fully handle the event, the tool manager then forwards the event to the next tool.
The Tool class implements the ToolManager.Tool interface, thus handling all events passed
to it from ToolManager. The ToolManager is responsible for passing the event to the current tool. If the current tool has fully handled the event, the processing of the event is finished. If the current tool cannot fully handle the event, the tool manager then forwards the event to the next tool.

Annotation and its creation tool
The following table shows which tool mode is selected when a new annotation is created:
Tool | ToolMode | Annot |
|---|---|---|
AreaMeasureCreate | AREA_MEASURE_CREATE | Polygon |
ArrowCreate | ARROW_CREATE | Line |
CalloutCreate | CALLOUT_CREATE | FreeText |
CheckboxFieldCreate | FORM_CHECKBOX_CREATE | Widget |
CloudCreate | CLOUD_CREATE | Polygon |
DigitalSignature | DIGITAL_SIGNATURE | Widget |
FileAttachmentCreate | FILE_ATTACHMENT_CREATE | FileAttachment |
FreehandCreate | INK_CREATE | Ink |
FreeTextCreate | TEXT_CREATE | FreeText |
LineCreate | LINE_CREATE | Line |
OvalCreate | OVAL_CREATE | Circle |
PerimeterMeasureCreate | PERIMETER_MEASURE_CREATE | PolyLine |
PolygonCreate | POLYGON_CREATE | Polygon |
PolylineCreate | POLYLINE_CREATE | PolyLine |
RectCreate | RECT_CREATE | Square |
RectLinkCreate | RECT_LINK | Link |
RubberStampCreate | RUBBER_STAMPER | RubberStamp |
RulerCreate | RULER_CREATE | Line |
StickyNoteCreate | TEXT_ANNOT_CREATE | Text |
Signature | SIGNATURE | Widget |
SignatureFieldCreate | FORM_SIGNATURE_CREATE | Widget |
SoundCreate | SOUND_CREATE | Sound |
TextFieldCreate | FORM_TEXT_FIELD_CREATE | Widget |
TextHighlightCreate | TEXT_HIGHLIGHT | Highlight |
TextLinkCreate | TEXT_LINK_CREATE | Link |
TextSquigglyCreate | TEXT_SQUIGGLY | Squiggly |
TextStrikeoutCreate | TEXT_STRIKEOUT | StrikeOut |
TextUnderlineCreate | TEXT_UNDERLINE | Underline |
Annotation and its handling tool
The following table shows which tool mode is selected when an annotation is selected for editing/handling:
Annot | Tool | ToolMode |
|---|---|---|
Circle | AnnotEdit | ANNOT_EDIT |
FileAttachment | AnnotEdit | ANNOT_EDIT |
FreeText | AnnotEdit | ANNOT_EDIT |
Highlight | AnnotEditTextMarkup | ANNOT_EDIT_TEXT_MARKUP |
Ink | Eraser | INK_ERASER |
Line | AnnotEditLine | ANNOT_EDIT_LINE |
Link | LinkAction | LINK_ACTION |
PolyLine | AnnotEditAdvancedShape | ANNOT_EDIT_ADVANCED_SHAPE |
Polygon | AnnotEditAdvancedShape | ANNOT_EDIT_ADVANCED_SHAPE |
RichMedia | RichMedia | RICH_MEDIA |
Sound | AnnotEdit | ANNOT_EDIT |
StrikeOut | AnnotEditTextMarkup | ANNOT_EDIT_TEXT_MARKUP |
Square | AnnotEdit | ANNOT_EDIT |
Squiggly | AnnotEditTextMarkup | ANNOT_EDIT_TEXT_MARKUP |
Underline | AnnotEditTextMarkup | ANNOT_EDIT_TEXT_MARKUP |
The ToolManager uses the Pan tool as its default tool. The Pan tool handles almost all user actions, such as tapping on an annotation, long-pressing to show the Quick Menu, and so forth. When the user taps on an annotation, the Pan tool is exchanged for a new tool for handling the tap event, the identity of the new tool corresponding to the selected annotation. For example, if, while using the Pan tool, the user taps on a Link annotation, the Pan tool will set the next tool to be the LinkAction tool. Then, the Link annotation will be handled by the LinkAction tool using LinkAction.onSingleTapConfirmed(MotionEvent). Besides gesture events such as onSingleTapConfirmed, onUp, and so forth, ToolManager.onQuickMenuClicked(QuickMenuItem) also follows the same flow.
Get the answers you need: Chat with us