Some test text!
Android
Guides
Android / Guides / Custom style editor
Customize annotation style editor in Android
The AnnotationStyleDialogFragment can be customized using Android styles or with ToolManagerBuilder, depending on the specific property that needs to be customized.
Android styles are used to customize the color picker, preset annotations, and icon picker.
ToolManagerBuilder is used to customize the annotation style dialog properties.
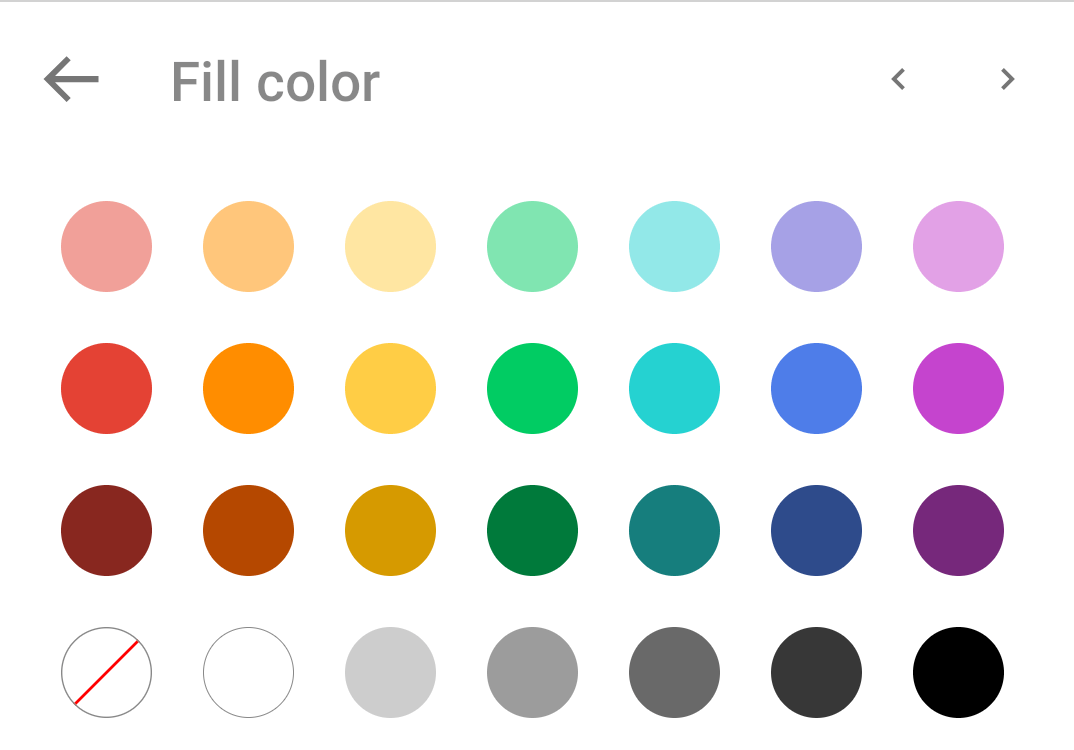
Customize standard colors in color picker
Standard colors are colors presented in the grid layout of the color picker.

To change these colors, you can override the standard color list as follows:
In the
res/values/arrays.xmlfile of your project, define astring-arraycontaining your custom color list:<string-array name="custom_standard_colors"> <item>#f1a099</item> <item>#ffc67b</item> <item>#ffe6a2</item> <item>#80e5b1</item> <item>#92e8e8</item> <item>#a6a1e6</item> <item>#e2a1e6</item> </string-array>In your
res/values/styles.xmlfile, define your own style and inheritPresetColorGridViewStyle, then set your color listcustom_standard_colorsto thecolor_listattribute:<style name="CustomPresetColorGridStyle" parent="PresetColorGridViewStyle"> <item name="color_list">@array/custom_standard_colors</item> </style>Finally, set your customized style
CustomPresetColorGridStyleto thepreset_colors_styleattribute in your application's theme:<style name="PDFTronAppTheme" parent="PDFTronAppThemeBase"> <item name="preset_colors_style">@style/CustomPresetColorGridStyle</item> </style>To learn more about applying your custom theme to an application, see: Styles and Themes.
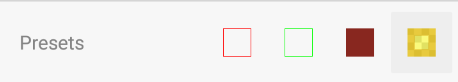
Customize the annotation preset styles

An annotation preset style defines a group of annotation style attributes. Presets allow users to conveniently change the annotation's appearance with only one tap. You can override existing annotation presets and define your own in your app.
In this tutorial you will implement custom annotation presets for Text(sticky note) annotations.
In the
res/values/styles.xmlfile of your project, create a series of customized annotation styles. For more detail on annotation style attributes, see tool style attributes.<style name="CustomPresetStyle1"> <item name="annot_color">#ffcd45</item> <item name="annot_icon">Comment</item> </style> <style name="CustomPresetStyle2"> <item name="annot_color">#25d2d1</item> <item name="annot_icon">Star</item> </style> <style name="CustomPresetStyle3"> <item name="annot_color">#00cc63</item> <item name="annot_icon">CheckMark</item> </style> <style name="CustomPresetStyle4"> <item name="annot_color">#e44234</item> <item name="annot_icon">CrossMark</item> </style>In the
res/values/arrays.xmlfile of your project, define anarraycontaining your customized presets:<array name="custom_presets"> <item>@style/CustomPresetStyle1</item> <item>@style/CustomPresetStyle2</item> <item>@style/CustomPresetStyle3</item> <item>@style/CustomPresetStyle4</item> </array>In the application theme, set your
custom_presetsarray to thesticky_note_presetsattribute:<style name="PDFTronAppTheme" parent="PDFTronAppThemeBase"> <item name="sticky_note_presets">@array/custom_presets</item> </style>If you want to change the presets for a different annotation type, refer to the attribute presets table to find the appropriate attribute.
Attribute presets table
| Preset attribute | Annotation type | Default presets preview |
|---|---|---|
R.attr.free_text_presets | FreeText |  |
R.attr.freehand_presets | Ink |  |
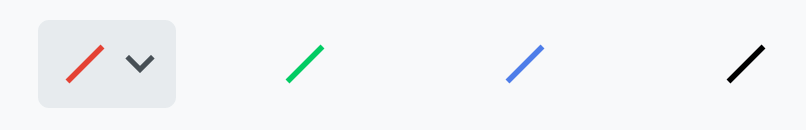
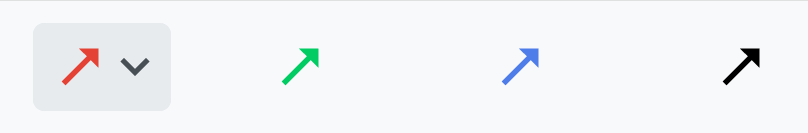
R.attr.line_presets | Line and Arrow |   |
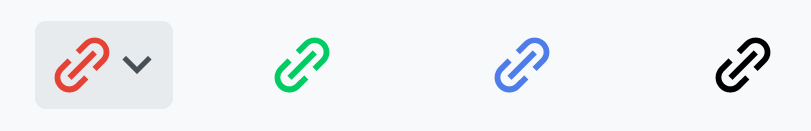
R.attr.link_presets | Link |  |
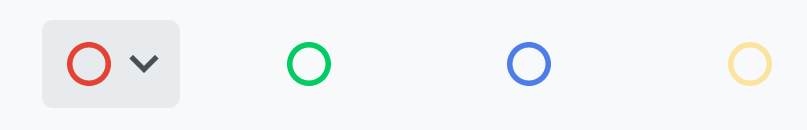
R.attr.oval_presets | Circle |  |
R.attr.rect_presets | Square |  |
R.attr.signature_presets | Signature |  |
R.attr.highlight_presets | Highlight |  |
R.attr.squiggly_presets | Squiggly |  |
R.attr.strikeout_presets | StrikeOut |  |
R.attr.underline_presets | Underline |  |
R.attr.sticky_note_presets | Text(sticky note) |  |
R.attr.callout_presets | Callout |  |
R.attr.ruler_presets | Ruler |  |
R.attr.polyline_presets | Polyline |  |
R.attr.polygon_presets | Polygon |  |
R.attr.cloud_presets | Cloud |  |
R.attr.free_highlighter_presets | Free Highlighter |  |
R.attr.widget_presets | Widget |  |
R.attr.other_presets | other annotation types |  |
Customize the icon picker
The icon picker for Text(sticky note) annotations allows users to choose their own icon:

Below is the list of icons available for Text(sticky note) annotations:
Default icons table
| Icon name | Icon |
|---|---|
| Comment |  |
| Help |  |
| InsertCaret |  |
| Star |  |
| LightBulb |  |
| NewParagraph |  |
| CrossMark |  |
| CheckMark |  |
| LocationPin |  |
| ThumbsUp |  |
You can also create your own list by using the icons above:
To change the icon list, first define a string array list in your
res/values/arrays.xmlfile. Each item in the list represents the icon name defined in the table above.<string-array name="custom_icons"> <item>Help</item> <item>InsertCaret</item> </string-array>Then, set your
custom_iconsarray to thesticky_note_iconsattribute in your application theme:<style name="PDFTronAppTheme" parent="PDFTronAppThemeBase"> <item name="sticky_note_icons">@array/custom_icons</item> </style>
Hide properties in the annotation style dialog
By default, each annotation type will contain it's own set of annotation style properties. You can hide these defined properties by using ToolManagerBuilder as follows:
ToolManagerBuilder tmBuilder = ToolManagerBuilder.from()
// Hide font and preset properties in the annotation
// style dialog for Free Text annotation
.addAnnotStyleProperty(new AnnotStyleProperty(Annot.e_FreeText)
.setCanShowFont(false)
.setCanShowPreset(false)
)
.setUseDigitalSignature(false)
.setAutoResizeFreeText(false);If the property is not defined for a annotation type (for example font property is not defined for rectangle annotations), setting the CanShow property will not do anything.
Get the answers you need: Chat with us