Some test text!
iOS
Guides
iOS / Guides / Style editor
Annotation style editor for iOS viewer
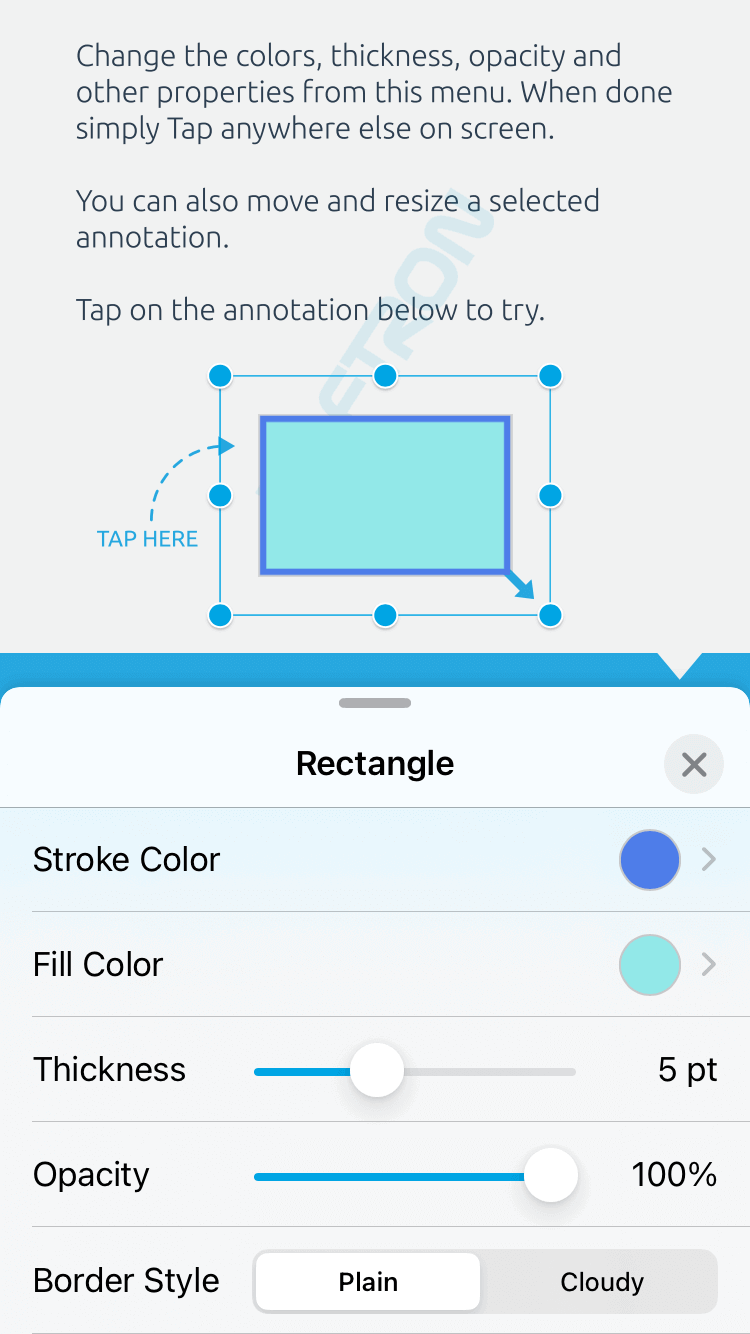
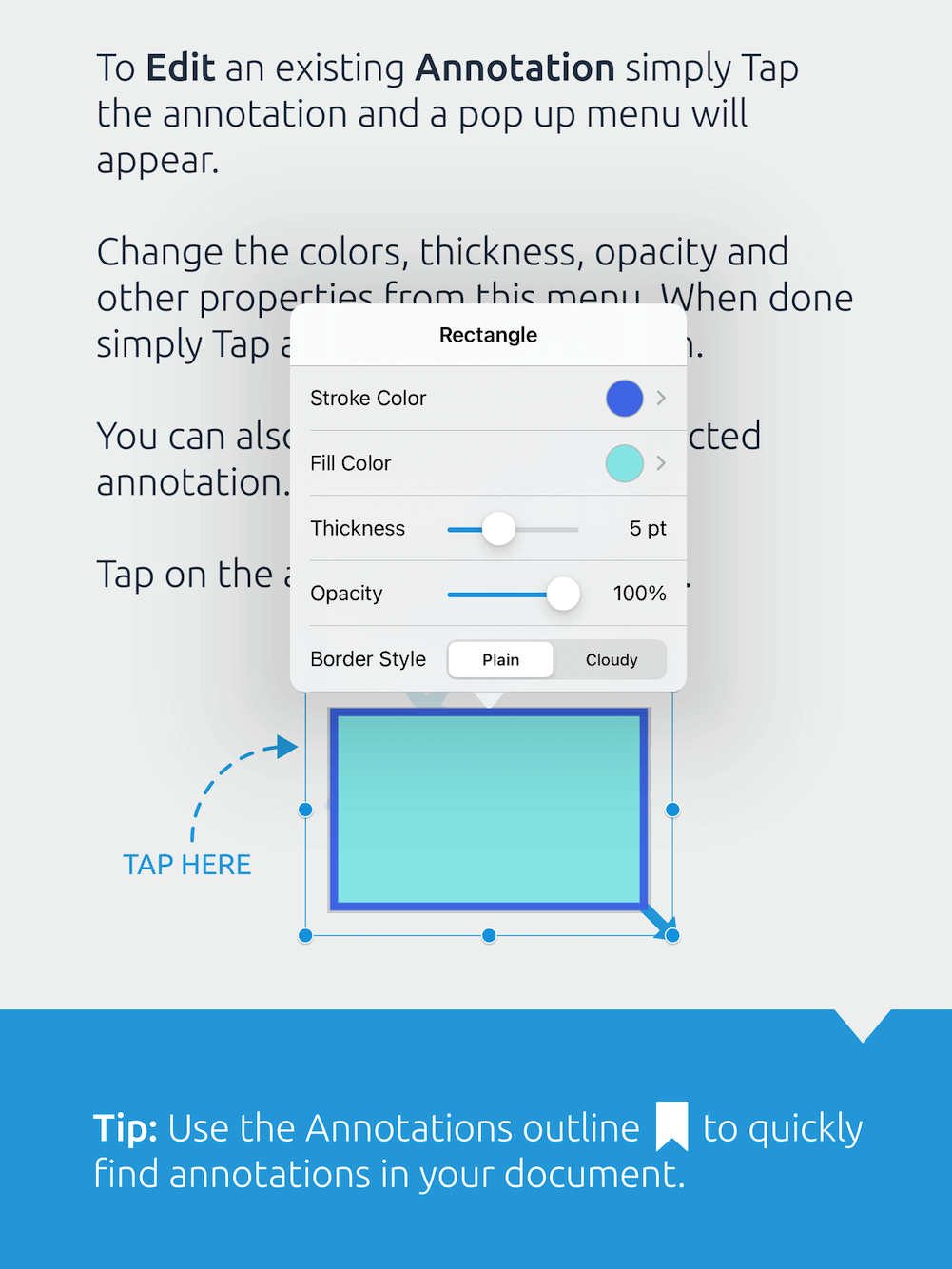
The PTAnnotStyleViewController class shows annotation style properties in a half-modal bottom sheet, or optionally in a popover view on large-screened devices such as iPads or large iPhones in landscape mode.
With this style editor, users can edit annotation styles easily with style presets as well as choosing their own colors through the color picker.
| Half-Modal Bottom Sheet | Popover |
|---|---|
 |  |
The annotation style editor is part of the Tools library, so make sure you have added the Tools library to your project .
Show/hide the style view controller
The annotation style state for the given annotation is managed by an PTAnnotStyle instance. To create and display a new annotation style view controller from another view controller, first create and supply an PTAnnotStyle instance to the PTAnnotStyleViewController initializer:
// Initialize annot style with a PTAnnot instance or PTAnnotType.
let annotStyle = PTAnnotStyle(annot: annot)
let stylePicker = PTAnnotStyleViewController(annotStyle: annotStyle)
stylePicker.delegate = self
let rect: PTPDFRect = annot.getRect()
let annotRect: CGRect = self.pdfViewCtrl.pdfRectPage2CGRectScreen(rect, pageNumber: self.annotationPageNumber)
stylePicker.presentationManager.popoverSourceView = self.pdfViewCtrl
stylePicker.presentationManager.popoverSourceRect = annotRect
self.present(stylePicker, animated: true, completion: nil)PTAnnotStyle can also be initialized with an PTAnnotType, in which case the PTAnnotStyle will operate on the default style properties for that annotation type. (The default style properties are the ones that are used when a new annotation of that type is created.)
To hide the annotation style view controller programmatically, call dismissViewControllerAnimated:completion on either the presenting view controller or the annotation view controller itself.
Present as a popover
To present the annotation style view controller in a popover, you should provide its presentation manager either:
- a
sourceRectAND - a
sourceView
OR
This will define the anchor point of the popover view. See the code sample above for an example of how to do this using an annotation's rect as the sourceRect, and the PDFViewCtrl as the sourceView.
Save annotation style changes
The annotation view controller does not commit the annotation style changes back to the annotation unless explicitly told to do so. To commit the annotation style changes, implement the annotStyleViewController:didCommitStyle: and/or annotStyleViewController:didChangeStyle: methods of the AnnotStyleViewControllerDelegate protocol:
func annotStyleViewController(_ annotStyleViewController: PTAnnotStyleViewController,
didChange annotStyle: PTAnnotStyle) {
self.saveAnnotStyleChanges(annotStyle)
}
func annotStyleViewController(_ annotStyleViewController: PTAnnotStyleViewController,
didCommit annotStyle: PTAnnotStyle) {
self.saveAnnotStyleChanges(annotStyle)
annotStyleViewController.dismiss(animated: true, completion: nil)
}The annotStyleViewController:didCommitStyle: method is called when the annotation style view controller is dismissed either by the user pressing the 'Done' button or de-selecting the current annotation. The optional annotStyleViewController:didChangeStyle: method is called immediately after any annotation style property is changed by the user. For slider-controlled properties (thickness, opacity, etc.), an event notifying of the change is triggered when the user releases the slider control.
The saveAnnotStyleChanges: helper method used above can be defined as follows:
func saveAnnotStyleChanges(_ annotStyle: PTAnnotStyle) {
// Ensure annotation being edited is still valid.
guard self.currentAnnotation == annotStyle.annot,
self.currentAnnotation.isValid() else {
return;
}
do {
try PTPDFNet.catchException {
self.pdfViewCtrl.docLock(true)
annotStyle.saveChanges()
self.currentAnnotation.refreshAppearance()
self.pdfViewCtrl.update(with: self.currentAnnotation,
page_num: Int32(self.annotationPageNumber))
// Optional: Save the style properties as the default for this annotation type.
annotStyle.setCurrentValuesAsDefaults()
}
defer {
self.pdfViewCtrl.docUnlock()
}
} catch let e as NSError {
print("Exception: \(e)", e)
}
// Notify current Tool of change.
self.currentTool.annotationModified(self.currentAnnotation,
onPageNumber: UInt(self.annotationPageNumber))
}The call to setCurrentValuesAsDefaults in the code above is not necessary if the saveValuesAsDefaults property (enabled by default) is set, as in this case saveChanges will automatically save the style as the new default style.
The sequence of document locking and annotation updates shown here is used throughout the Tools framework. For more information on document locking please see the dedicated guide .
Get the answers you need: Chat with us